Case study
Improving lead automation in a real-estate management platform
2023 - Real-estate
Case study
Improving lead automation in a real-estate management platform
2023 - Real-estate
Case study
Improving lead automation in a real-estate management platform
2023 - Real-estate
Case study
Improving lead automation in a real-estate management platform
2023 - Real-estate

Context
The need for an automation module
Founders reached out to Tapptitude to help them build a comprehensive platform for handling sales leads from the real-estate sector. With features such as complex lead profiles, agents & sharing, direct calling, email scheduling and so on, they wanted a way to automate processes in an intuitive way.
Context
The need for an automation module
Founders reached out to Tapptitude to help them build a comprehensive platform for handling sales leads from the real-estate sector. With features such as complex lead profiles, agents & sharing, direct calling, email scheduling and so on, they wanted a way to automate processes in an intuitive way.
Context
The need for an automation module
Founders reached out to Tapptitude to help them build a comprehensive platform for handling sales leads from the real-estate sector. With features such as complex lead profiles, agents & sharing, direct calling, email scheduling and so on, they wanted a way to automate processes in an intuitive way.
The need for an automation module
Founders reached out to Tapptitude to help them build a comprehensive platform for handling sales leads from the real-estate sector. With features such as complex lead profiles, agents & sharing, direct calling, email scheduling and so on, they wanted a way to automate processes in an intuitive way.
Research
Analysing similar tools
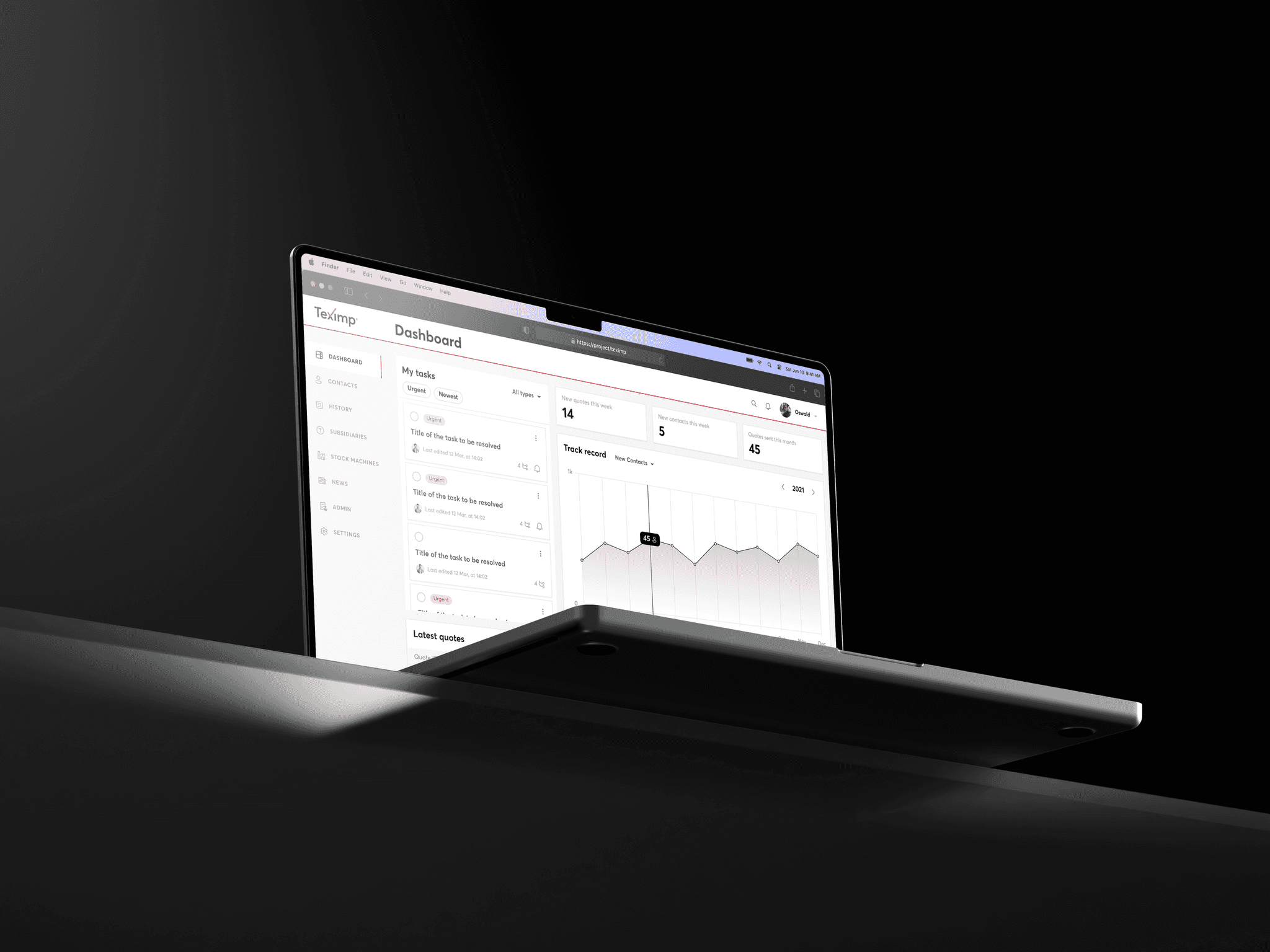
We've used Hubspot & Followupboss as inspiration for feature set and product approach. Took the good and made it better and improved upon the not so good aspects. We noticed that both platforms use a vertical & linear approach to displaying the actions, intuitively conveying how the flow will take place once active. So we decided to follow on their footsteps on this one.
Research
Analysing similar tools
We've used Hubspot & Followupboss as inspiration for feature set and product approach. Took the good and made it better and improved upon the not so good aspects. We noticed that both platforms use a vertical & linear approach to displaying the actions, intuitively conveying how the flow will take place once active. So we decided to follow on their footsteps on this one.
Research
Analysing similar tools
We've used Hubspot & Followupboss as inspiration for feature set and product approach. Took the good and made it better and improved upon the not so good aspects. We noticed that both platforms use a vertical & linear approach to displaying the actions, intuitively conveying how the flow will take place once active. So we decided to follow on their footsteps on this one.
Analysing similar tools
We've used Hubspot & Followupboss as inspiration for feature set and product approach. Took the good and made it better and improved upon the not so good aspects. We noticed that both platforms use a vertical & linear approach to displaying the actions, intuitively conveying how the flow will take place once active. So we decided to follow on their footsteps on this one.
Style guide
UI Constraints
When I joined the project, a style guide was already established so I needed to align the following concepts with the existing visual language to keep visual consistency. However, in areas where I saw opportunities for additional customization, I implemented those changes.
Style guide
UI Constraints
When I joined the project, a style guide was already established so I needed to align the following concepts with the existing visual language to keep visual consistency. However, in areas where I saw opportunities for additional customization, I implemented those changes.
Style guide
UI Constraints
When I joined the project, a style guide was already established so I needed to align the following concepts with the existing visual language to keep visual consistency. However, in areas where I saw opportunities for additional customization, I implemented those changes.
UI Constraints
When I joined the project, a style guide was already established so I needed to align the following concepts with the existing visual language to keep visual consistency. However, in areas where I saw opportunities for additional customization, I implemented those changes.
Here's what I did
Here's what I did
Here's what I did
Here's what I did
First components
Workflow triggers
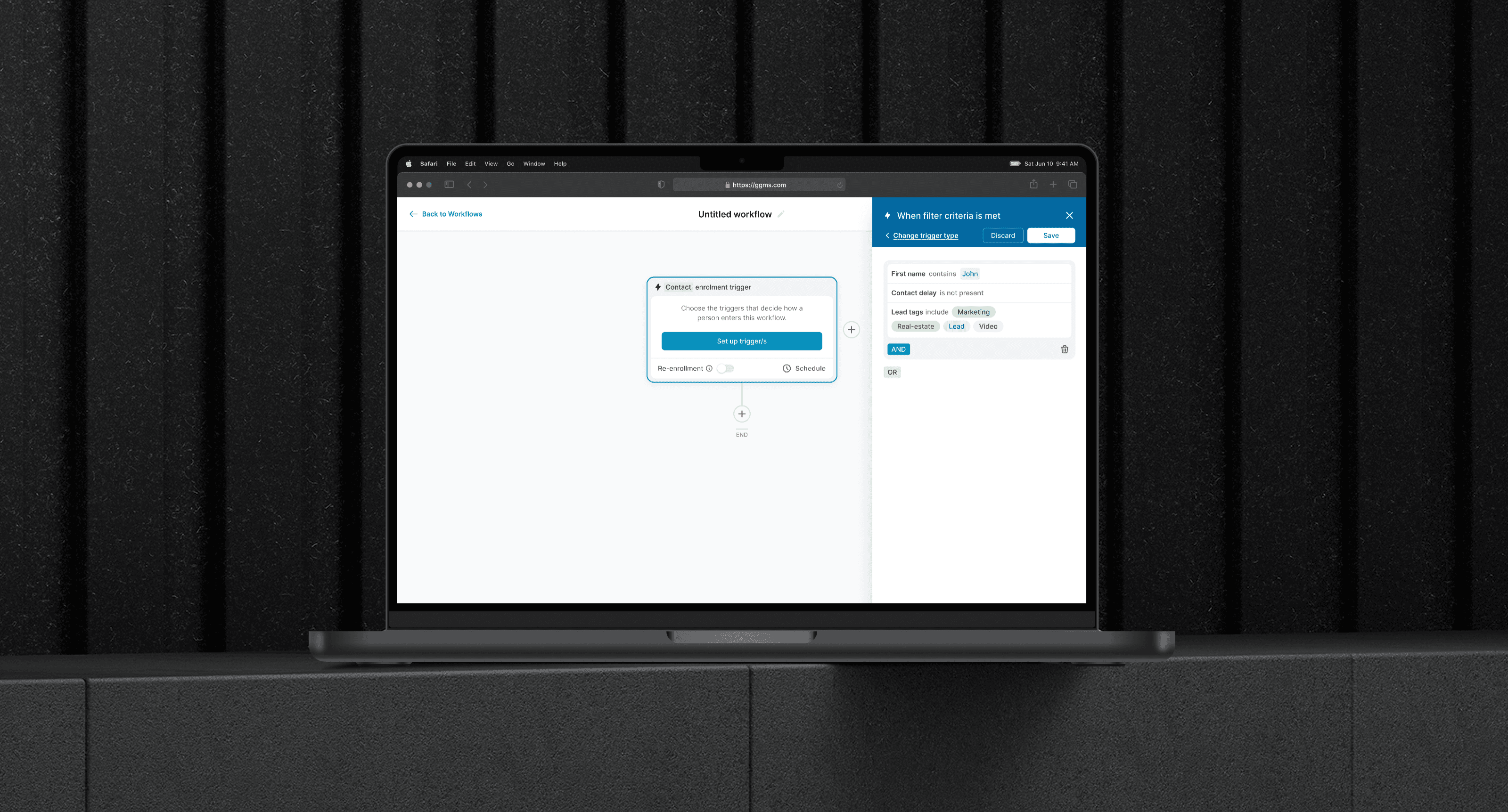
These triggers are used to enrol contacts to this workflow (automation) based on filtering criteria or their activity (clicks on listed websites, emailing and so on). We adopted the example from Hubspot where configuring the actions/triggers are done in a side modal. This gives the opportunity for more complex settings.
First components
Workflow triggers
These triggers are used to enrol contacts to this workflow (automation) based on filtering criteria or their activity (clicks on listed websites, emailing and so on). We adopted the example from Hubspot where configuring the actions/triggers are done in a side modal. This gives the opportunity for more complex settings.
First components
Workflow triggers
These triggers are used to enrol contacts to this workflow (automation) based on filtering criteria or their activity (clicks on listed websites, emailing and so on). We adopted the example from Hubspot where configuring the actions/triggers are done in a side modal. This gives the opportunity for more complex settings.
Workflow triggers
These triggers are used to enrol contacts to this workflow (automation) based on filtering criteria or their activity (clicks on listed websites, emailing and so on). We adopted the example from Hubspot where configuring the actions/triggers are done in a side modal. This gives the opportunity for more complex settings.
Setting up a workflow trigger for leads matching multiple filtering criteria
Setting up a workflow trigger for leads matching multiple filtering criteria
Use the plus on the side to add another trigger card (between them runs an OR operator)
Use the plus on the side to add another trigger card (between them runs an OR operator)
Action cards
Improving on the action cards
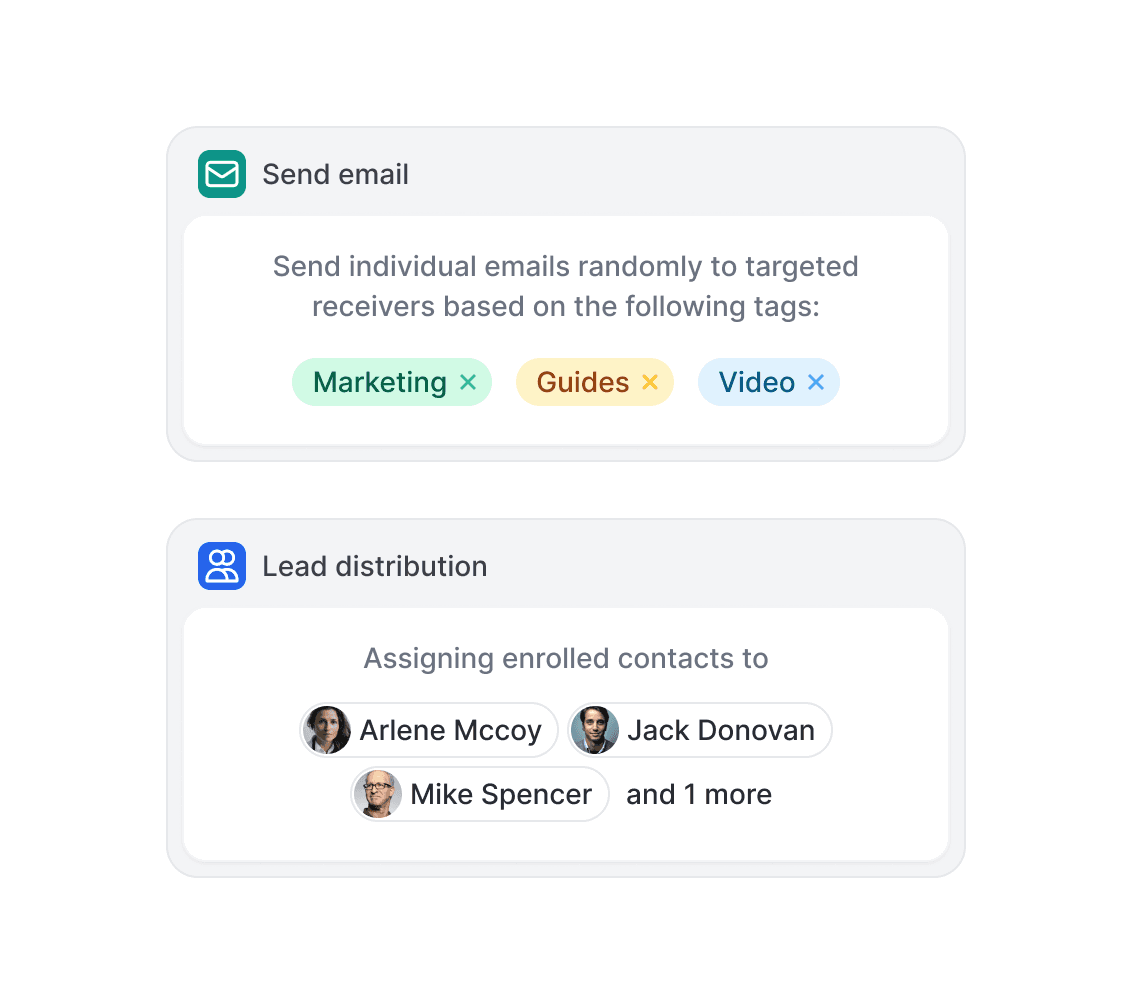
Looking over Hubspot's design I saw there was definitly room for improvement. I took some time to craft these action cards so they would be minimal, consistent and straightforward. Each type of action is color coded and has an appropriate icon assigned to it. I've also included various states for them such as hover & selected.
Action cards
Improving on the action cards
Looking over Hubspot's design I saw there was definitly room for improvement. I took some time to craft these action cards so they would be minimal, consistent and straightforward. Each type of action is color coded and has an appropriate icon assigned to it. I've also included various states for them such as hover & selected.
Action cards
Improving on the action cards
Looking over Hubspot's design I saw there was definitly room for improvement. I took some time to craft these action cards so they would be minimal, consistent and straightforward. Each type of action is color coded and has an appropriate icon assigned to it. I've also included various states for them such as hover & selected.
Improving on the action cards
Looking over Hubspot's design I saw there was definitly room for improvement. I took some time to craft these action cards so they would be minimal, consistent and straightforward. Each type of action is color coded and has an appropriate icon assigned to it. I've also included various states for them such as hover & selected.

On hover you also have drag options so you can move the action inside the flow.
On hover you also have drag options so you can move the action inside the flow.
Automated Actions
Creating an action step
Agents have the option of choosing from a wide range of action types, tailoring them to fit many use cases. We aimed at providing a wide array of complex actions in order to cater to as many use cases as possible while still offering flexibility.
Automated Actions
Creating an action step
Agents have the option of choosing from a wide range of action types, tailoring them to fit many use cases. We aimed at providing a wide array of complex actions in order to cater to as many use cases as possible while still offering flexibility.
Automated Actions
Creating an action step
Agents have the option of choosing from a wide range of action types, tailoring them to fit many use cases. We aimed at providing a wide array of complex actions in order to cater to as many use cases as possible while still offering flexibility.
Creating an action step
Agents have the option of choosing from a wide range of action types, tailoring them to fit many use cases. We aimed at providing a wide array of complex actions in order to cater to as many use cases as possible while still offering flexibility.
Using the side-modal we can develop complex interactions without losing context
Using the side-modal we can develop complex interactions without losing context
Collaboration
Comments & replies
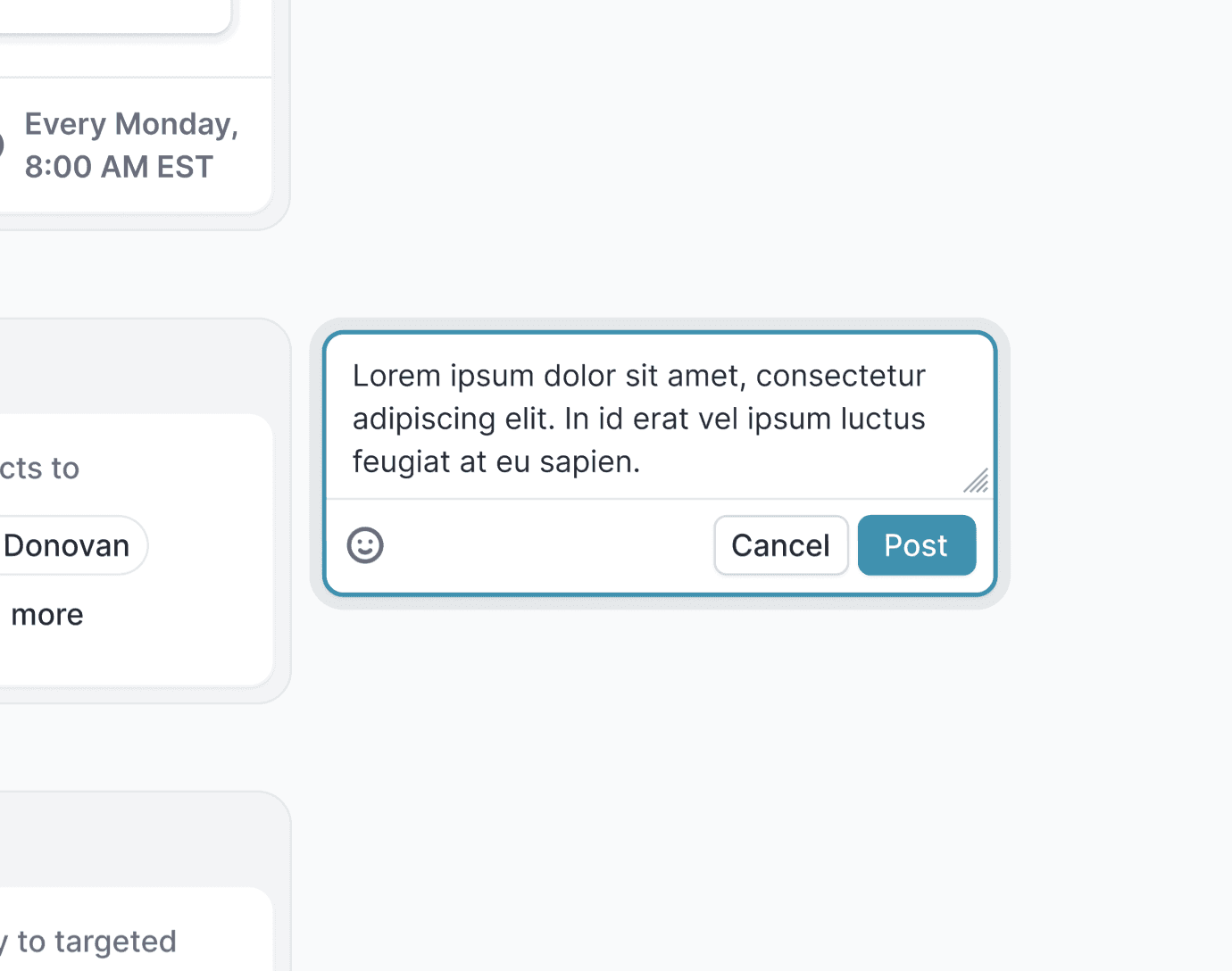
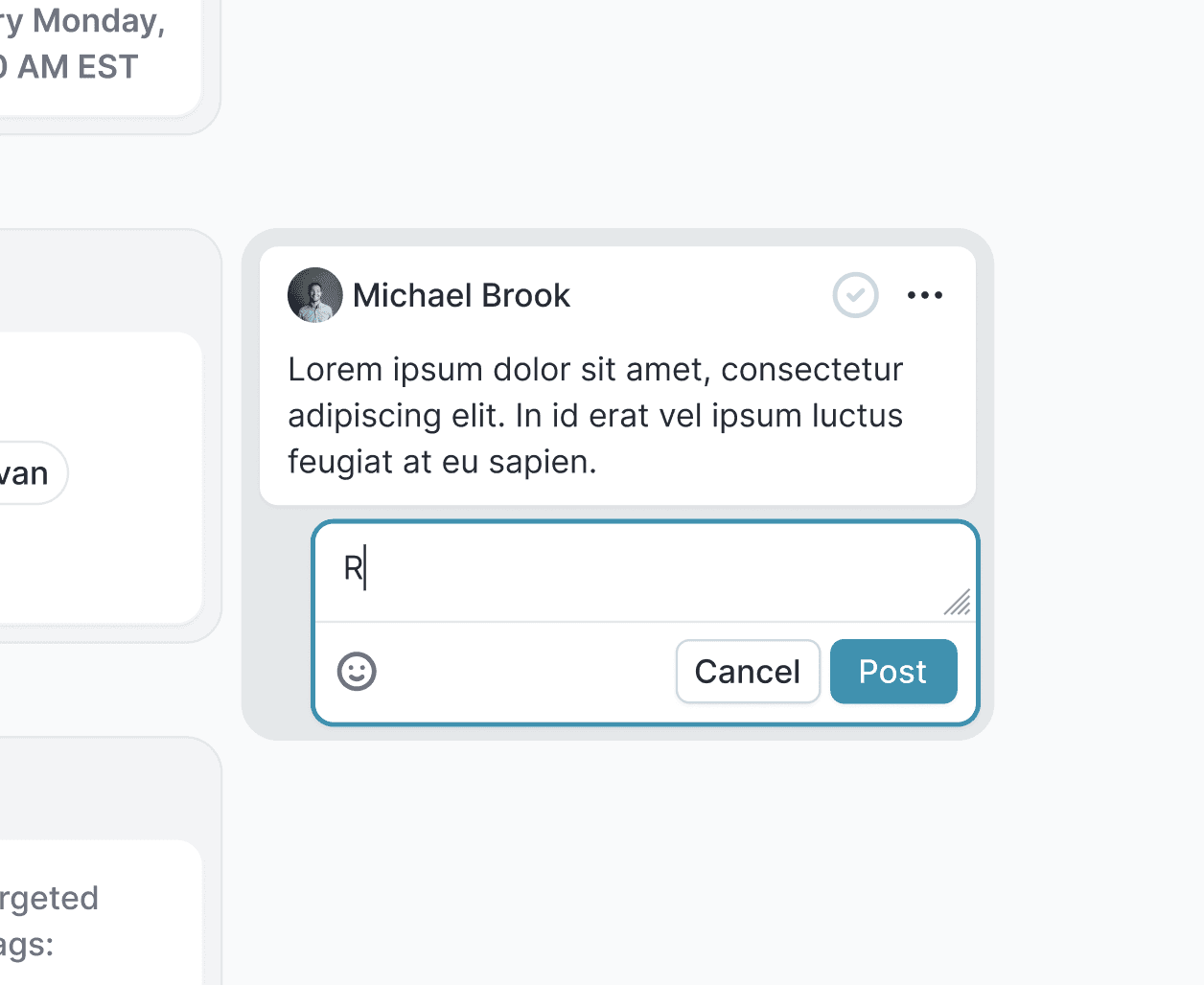
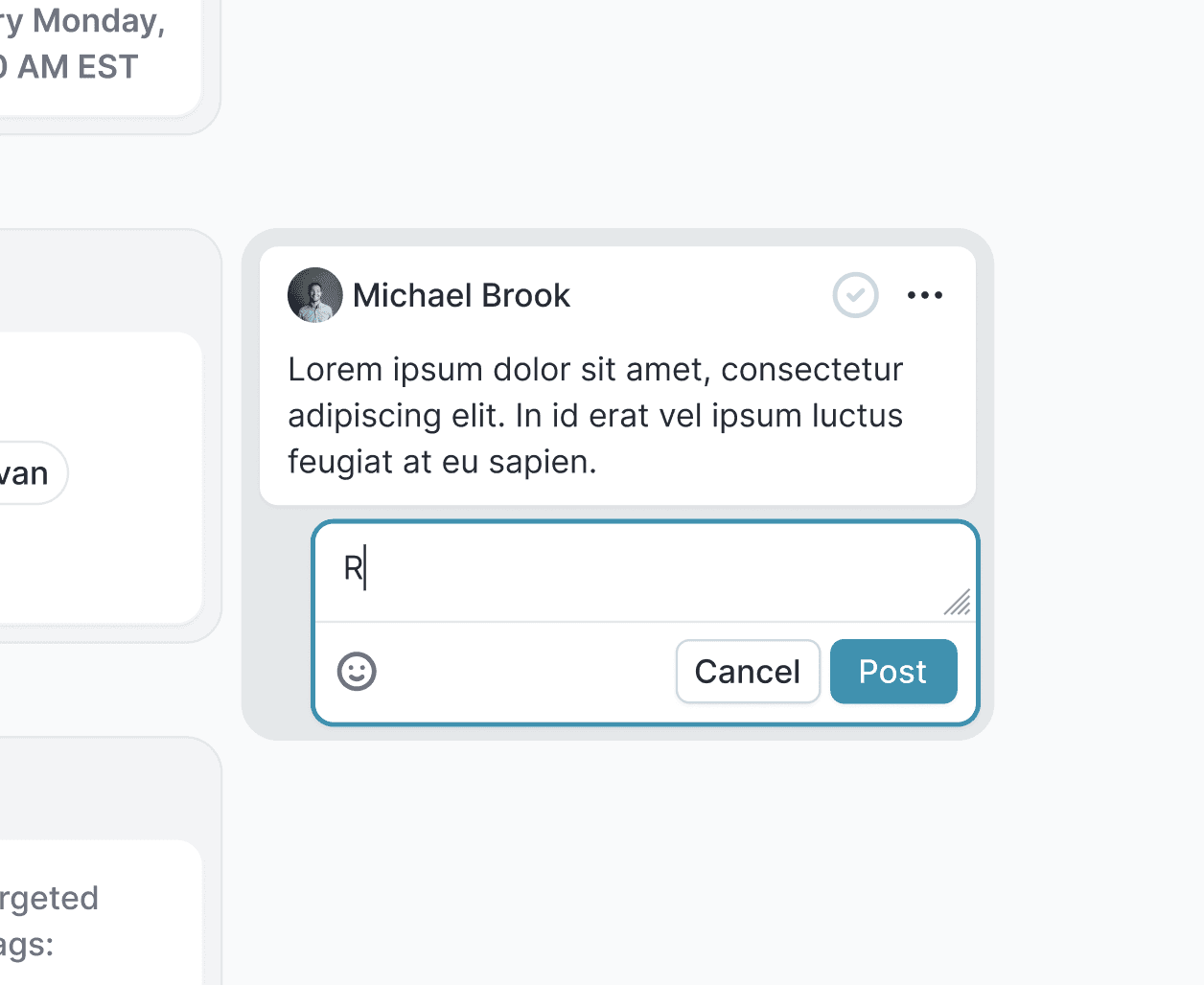
We've also discussed easier ways for agents to work together and collaborate. So we included the option to leave comments per card. Each comment has their owner attached to it with the ability to leave replies and also resolving them (similarly to how Figma does it).
Collaboration
Comments & replies
We've also discussed easier ways for agents to work together and collaborate. So we included the option to leave comments per card. Each comment has their owner attached to it with the ability to leave replies and also resolving them (similarly to how Figma does it).
Collaboration
Comments & replies
We've also discussed easier ways for agents to work together and collaborate. So we included the option to leave comments per card. Each comment has their owner attached to it with the ability to leave replies and also resolving them (similarly to how Figma does it).
Comments & replies
We've also discussed easier ways for agents to work together and collaborate. So we included the option to leave comments per card. Each comment has their owner attached to it with the ability to leave replies and also resolving them (similarly to how Figma does it).



Leaving comments can be useful when collaborating with other sales agents on the same workflows
Leaving comments can be useful when collaborating with other sales agents on the same workflows
Closing
De-brief & last thoughts
The development of this feature was accomplished through a blend of in-depth research, combined product expertise of clients & Tapptitude team, and effective collaboration. Its complexity is significant, yet the primary emphasis was on establishing a robust foundational framework. This approach ensures that the design is sufficiently flexible to accommodate further additions.
Closing
De-brief & last thoughts
The development of this feature was accomplished through a blend of in-depth research, combined product expertise of clients & Tapptitude team, and effective collaboration. Its complexity is significant, yet the primary emphasis was on establishing a robust foundational framework. This approach ensures that the design is sufficiently flexible to accommodate further additions.
Closing
De-brief & last thoughts
The development of this feature was accomplished through a blend of in-depth research, combined product expertise of clients & Tapptitude team, and effective collaboration. Its complexity is significant, yet the primary emphasis was on establishing a robust foundational framework. This approach ensures that the design is sufficiently flexible to accommodate further additions.
De-brief & last thoughts
The development of this feature was accomplished through a blend of in-depth research, combined product expertise of clients & Tapptitude team, and effective collaboration. Its complexity is significant, yet the primary emphasis was on establishing a robust foundational framework. This approach ensures that the design is sufficiently flexible to accommodate further additions.
Feature breakdown
2023 - Real-estate
Feature breakdown
2023 - Real-estate
Feature breakdown
2023 - Real-estate
Feature breakdown
2023 - Real-estate